| Problem 1 |
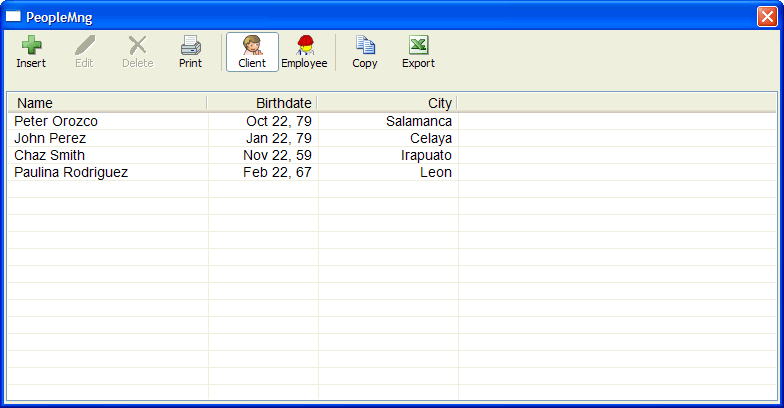
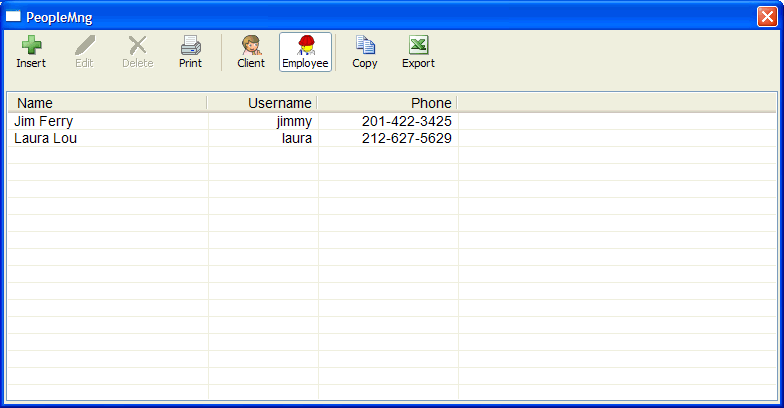
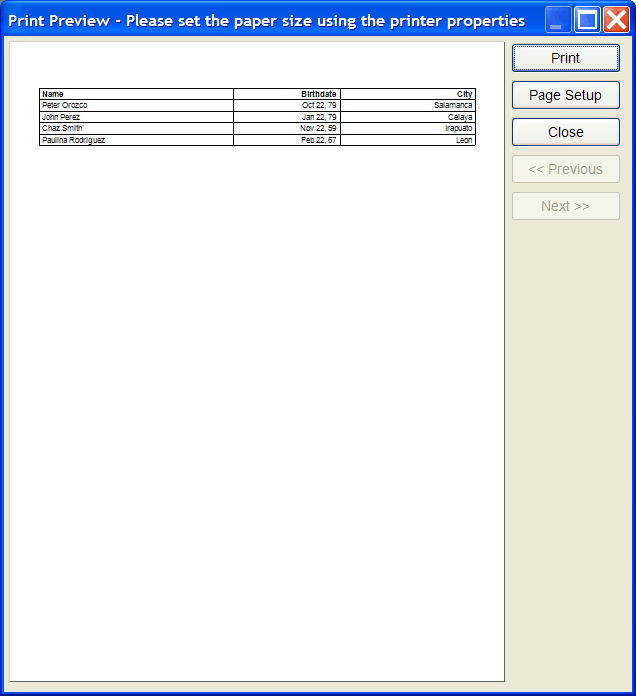
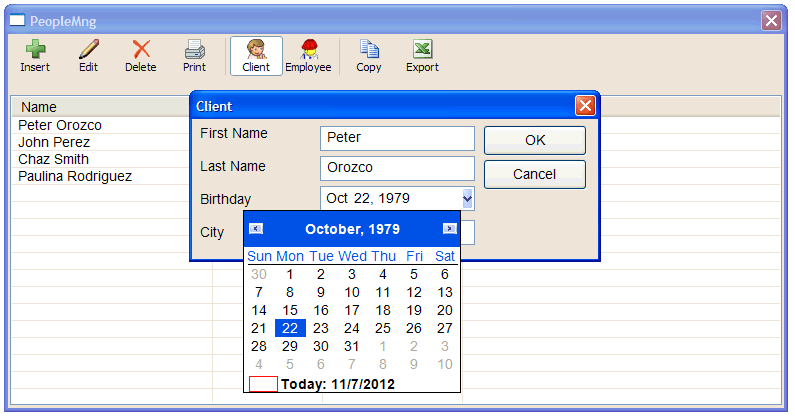
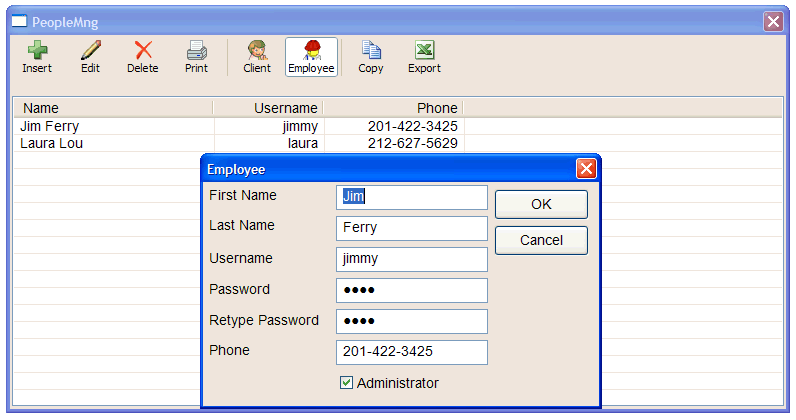
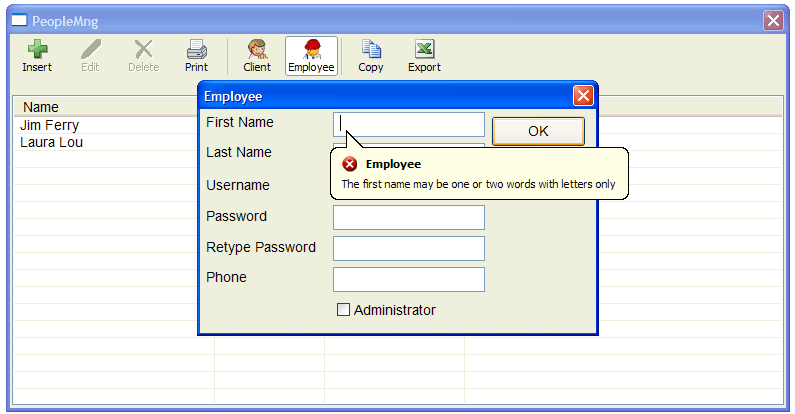
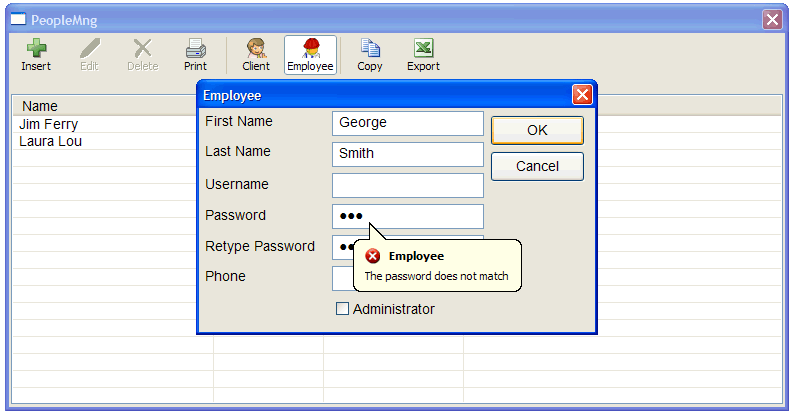
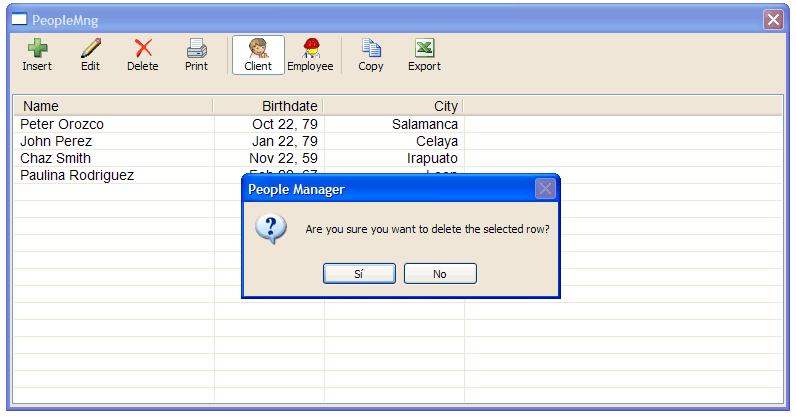
Create a Wintempla dialog application called PeopleMng to manage Clients and Employees. BE SURE to check the "Toolbar Icons" option at the moment to create the application.
|
| Tip |
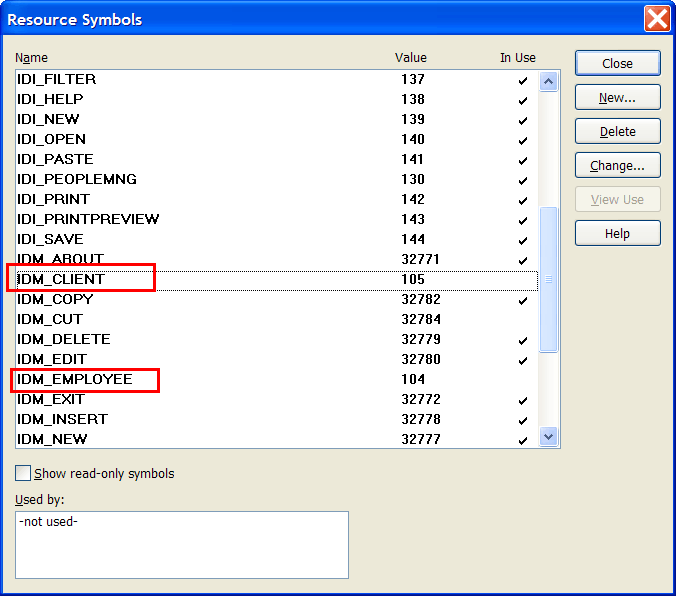
| Resources are data that is stored inside an executable file or a dll. There are several types of resources: images, icons, menus, sounds, etc. Resources require an ID to be found, there are some standard names use for each resource as shown below. Los recursos son datos que se pueden almacenar dentro de un archivo ejecutable o una dll. Hay varios tipos de recursos: imágenes, iconos, menús, sonidos, etc. Los recursos requieren una ID para que estos puedan ser encontrados, hay varios nombres estándares para cada recurso como se muestra debajo. |
| ID | Resource |
| IDB | Bitmap |
| IDI | Icono |
| IDM | Menu or command |
| Tip |
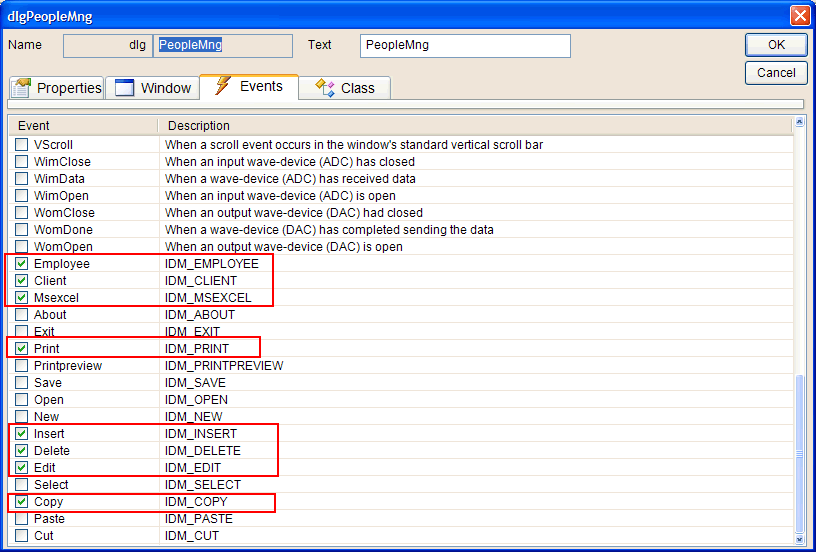
| In the next figure observe that IDI_EMPLOYEE is the ID for the employee icon, while IDM_EMPLOYEE is used for the employee command (where the M stands from menu command). As historically, toolbar commands were also menu commands, IDM is used for both of them. En la siguiente figura observe que IDI_EMPLOYEE es el ID del icono de los empleados, mientas que IDM_EMPLOYEE es usado para el comando de los empleados (donde la letra M quiere decir comando del menú). Como históricamente, los comandos de la barra de herramientas eran también comandos del menú, IDM es usado para ambos. |










| Problem 2 |
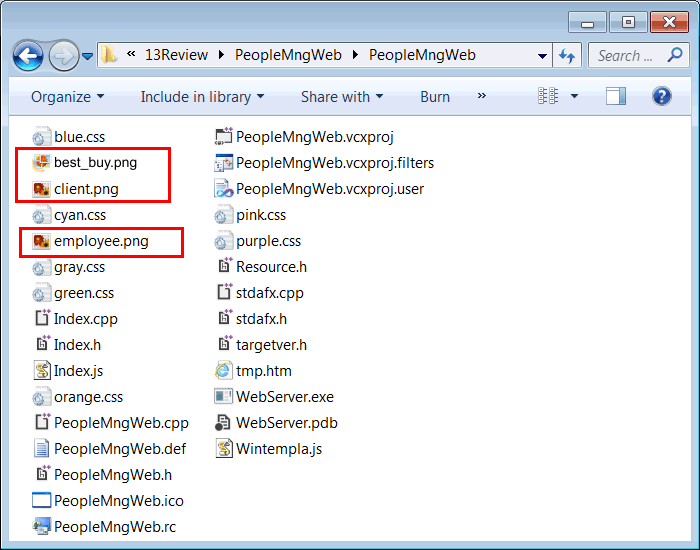
Create a Wintempla Web application called PeopleMngWeb to manage Clients and Employees. Publish the web application to a web server using Anonymous Access. The site has five web pages:
|
| Step A |
| You will need three image files for this project: best_buy.gif, client.png and employee.png. Copy these file to your project folder. |

| Step B |
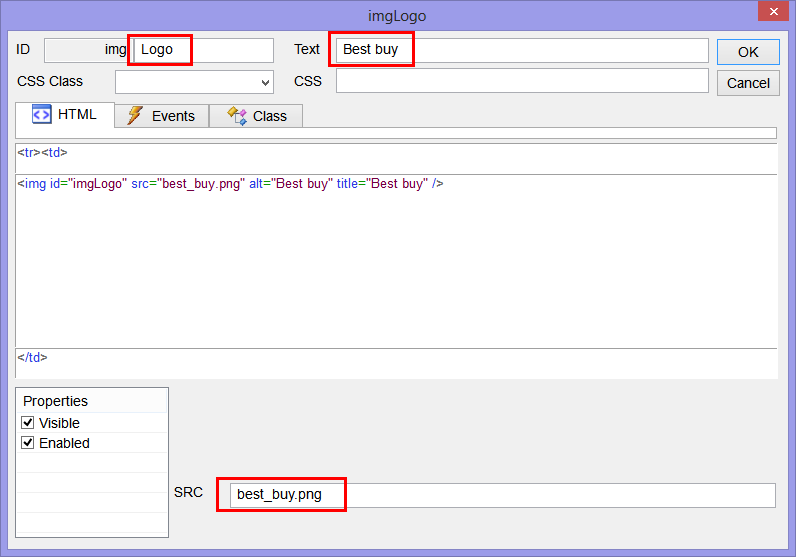
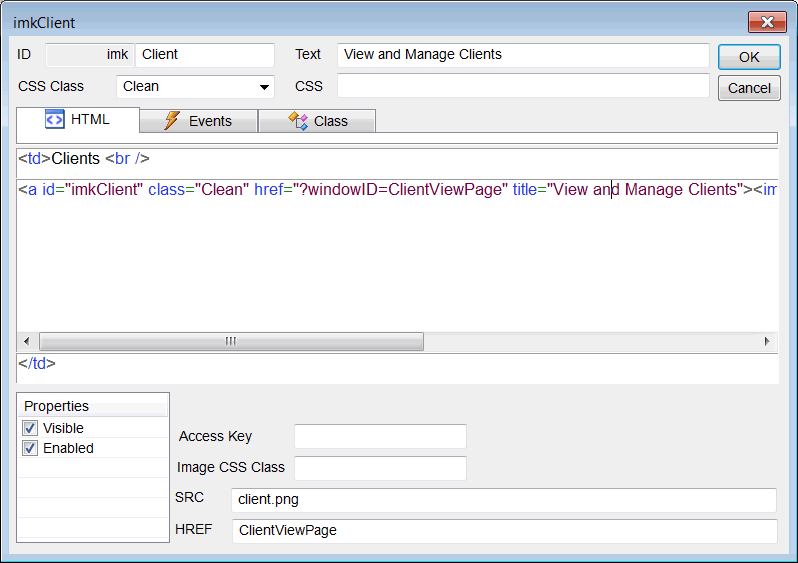
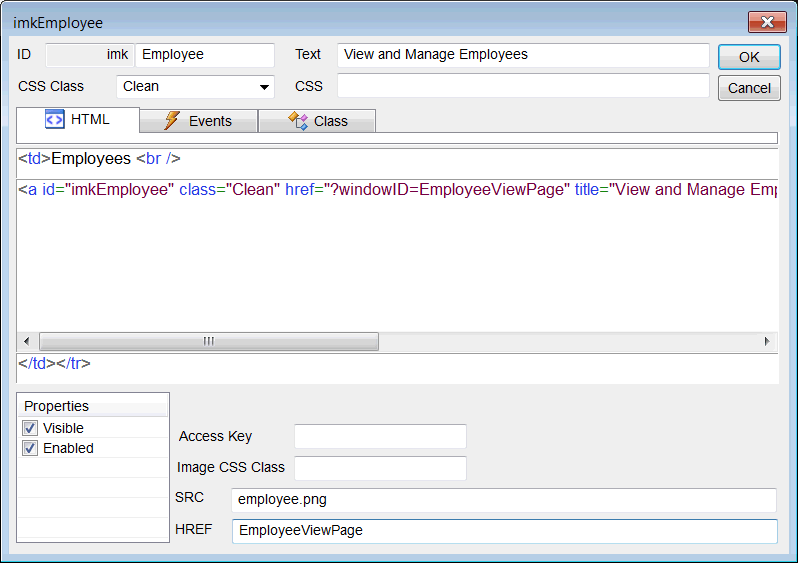
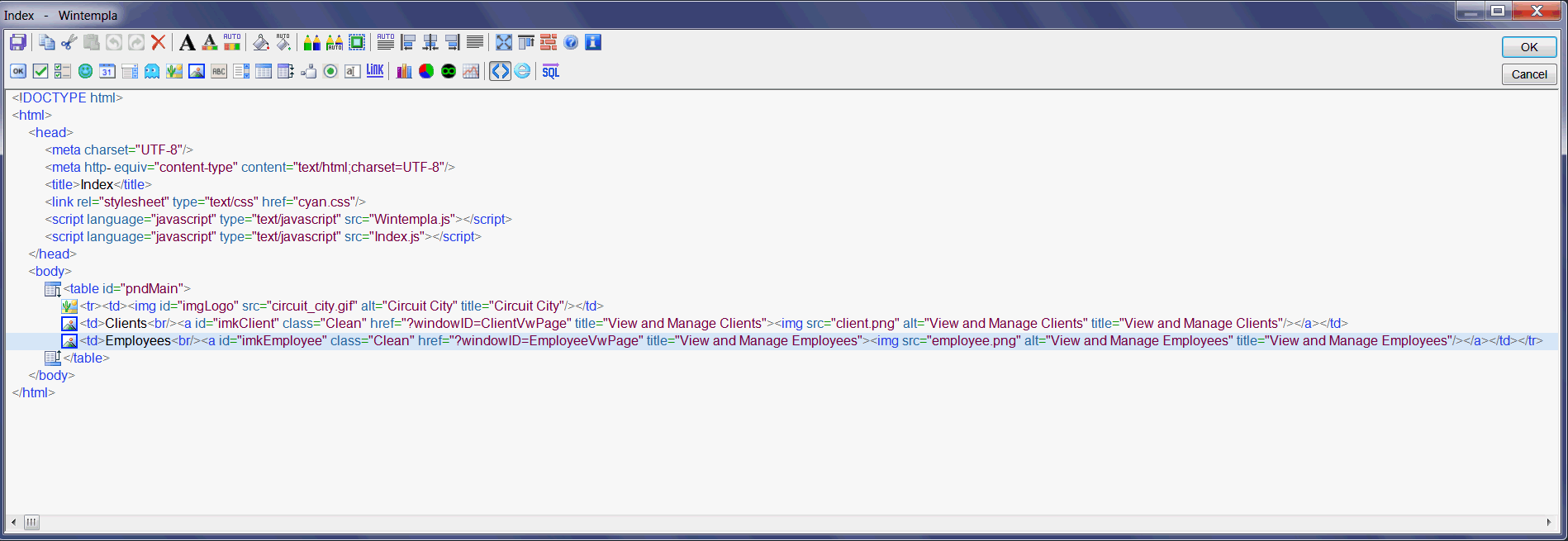
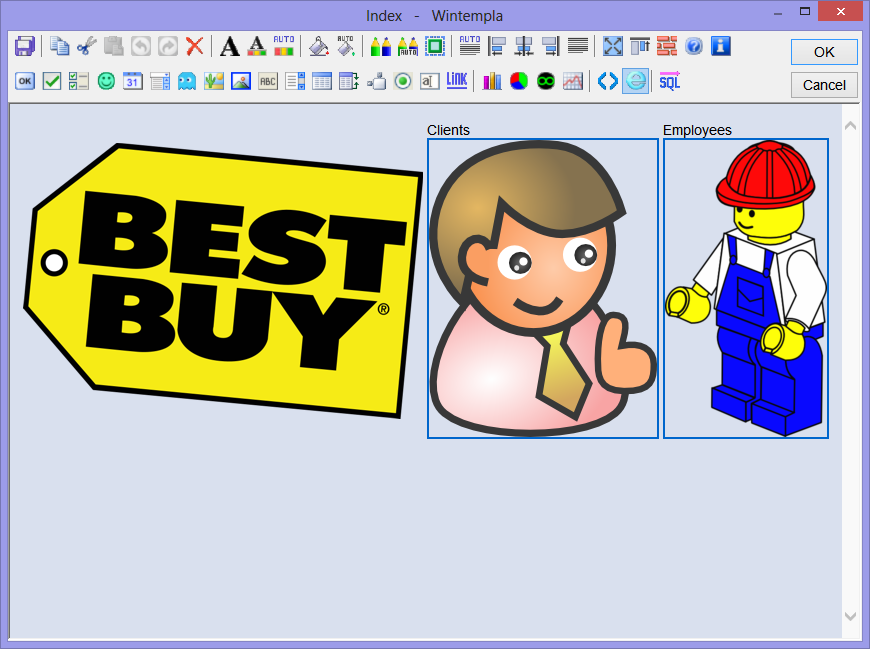
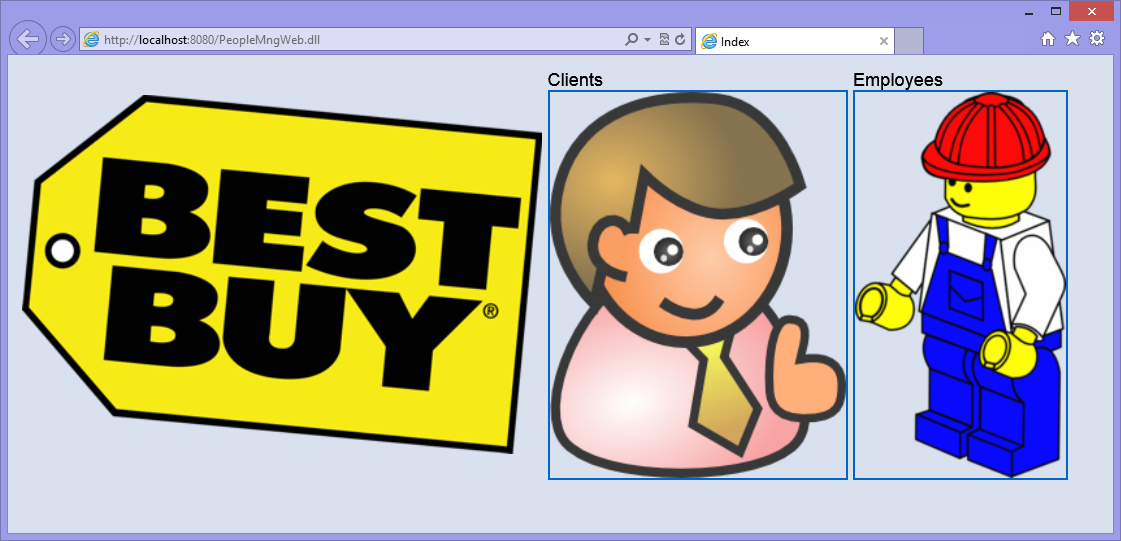
| Open the file Index.h or Index.cpp. Once the file is open, use Wintempla to edit the web page as shown. Insert a Parent Node (a table), an Image and two Image links. |





| Step G |
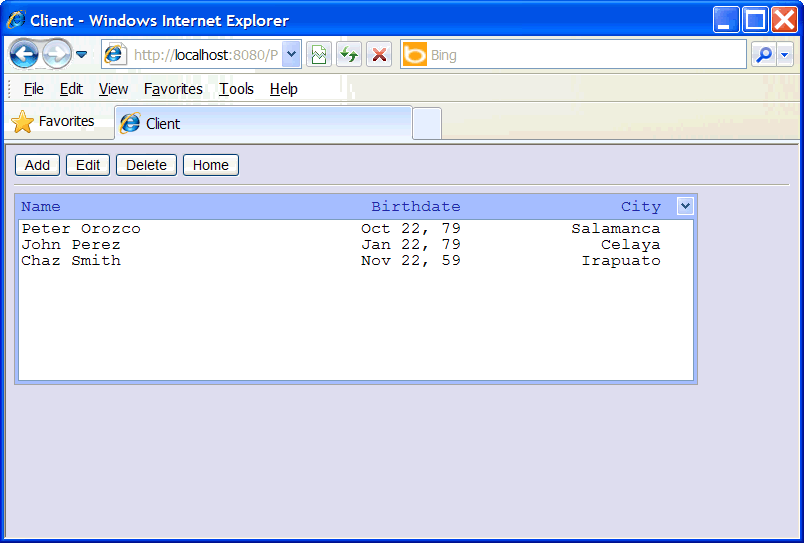
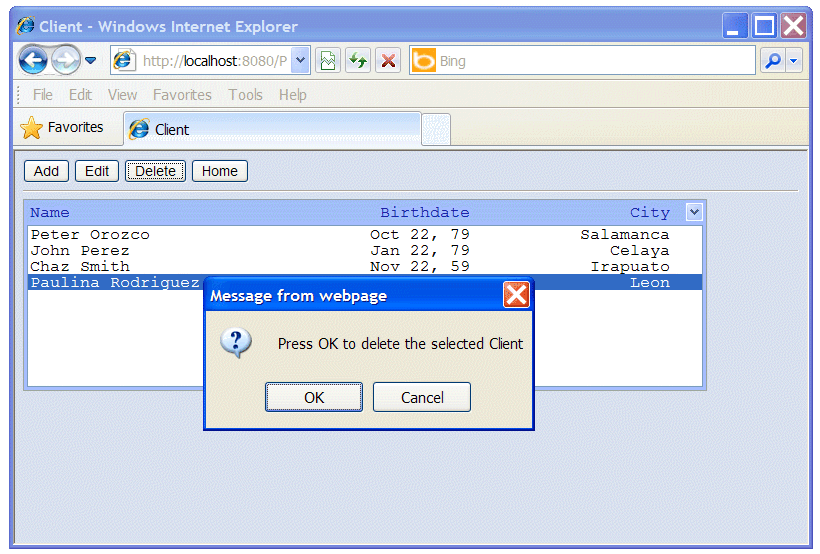
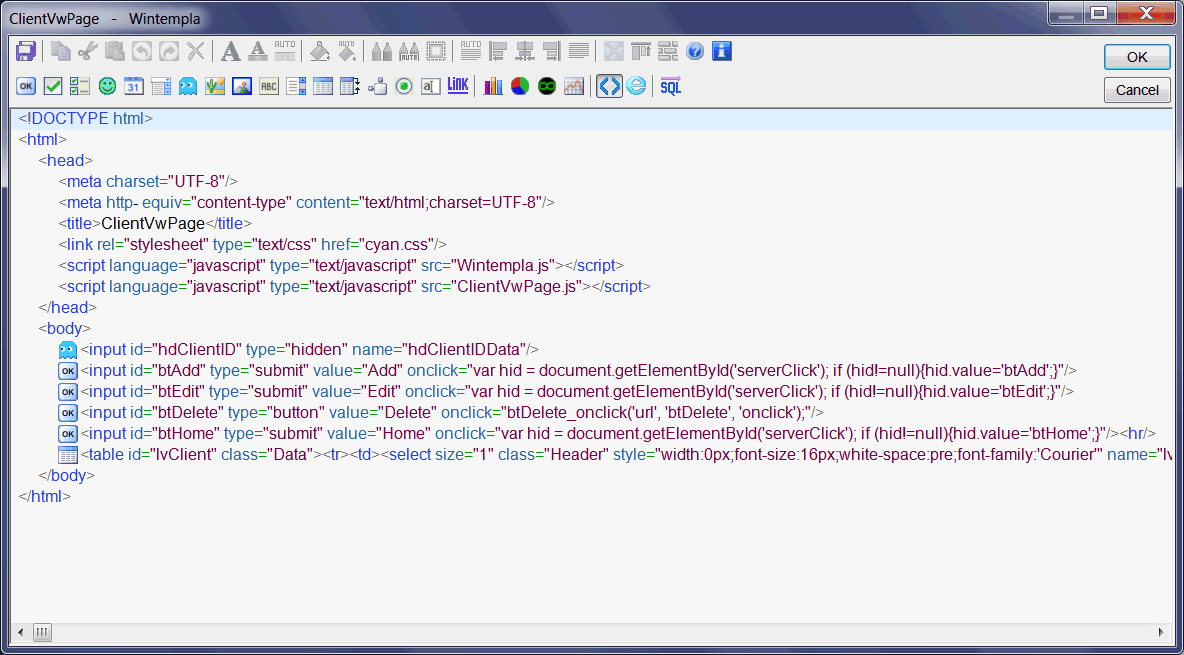
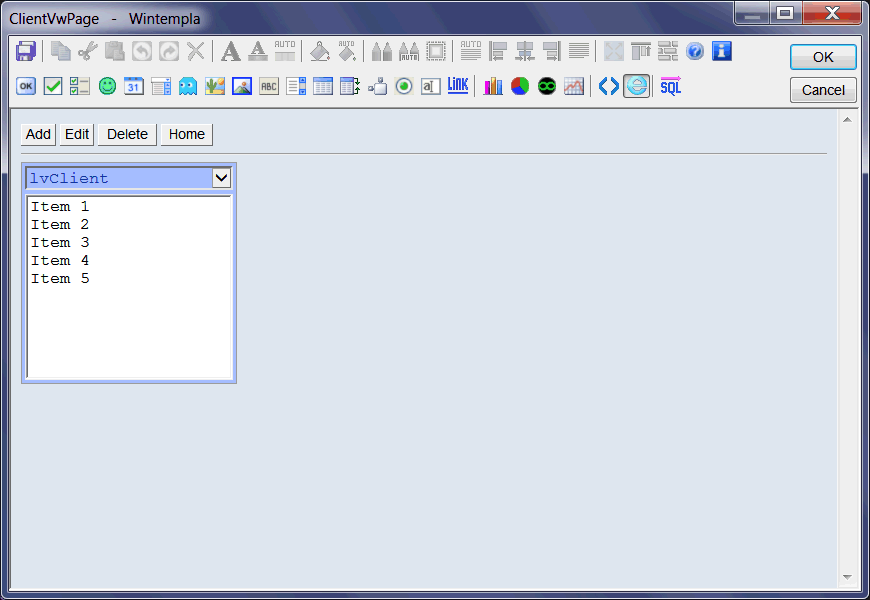
| Add and edit the web page: ClientVwPage. Use the onclick event on the Delete button. |


| Step H |
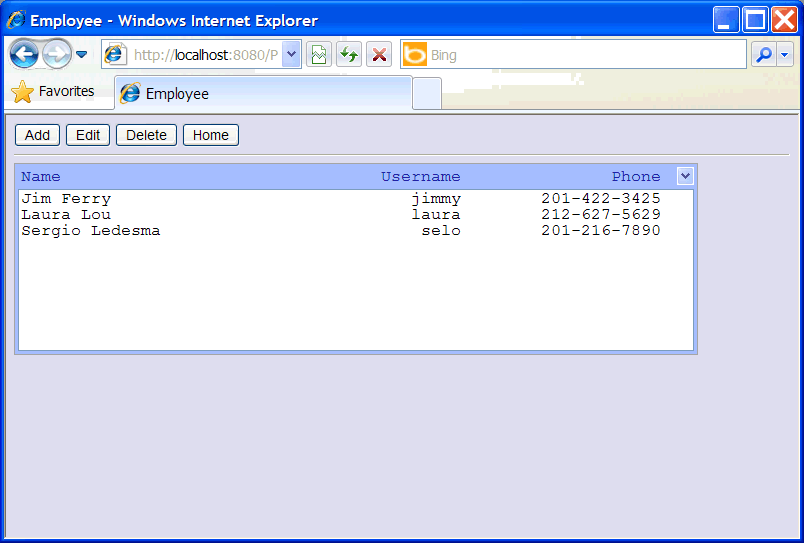
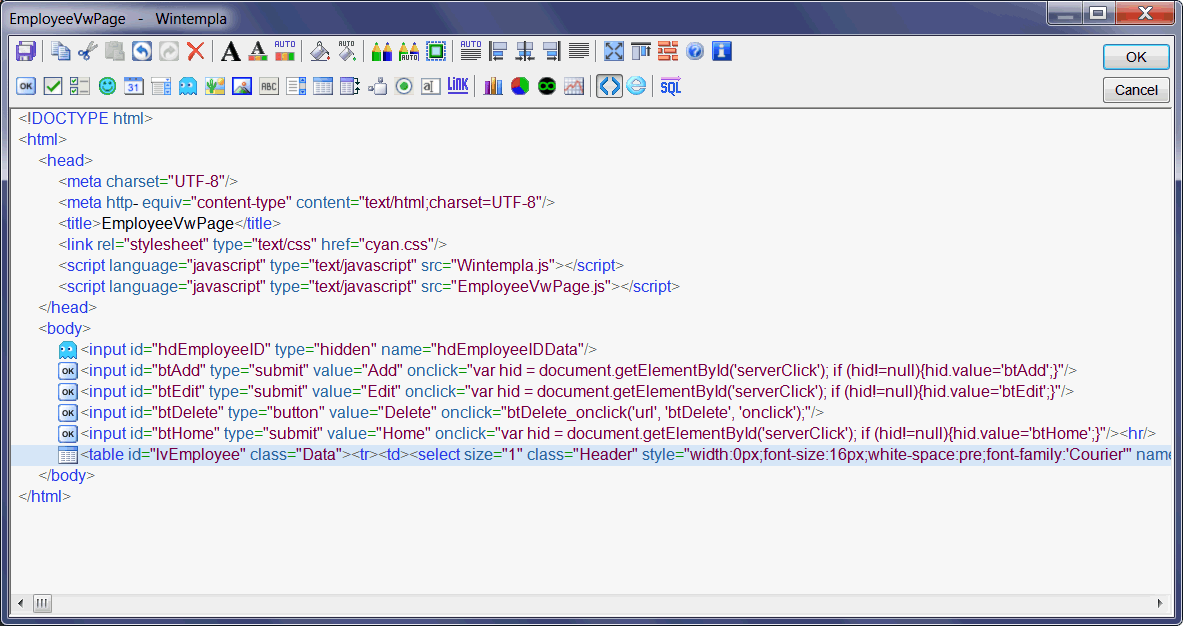
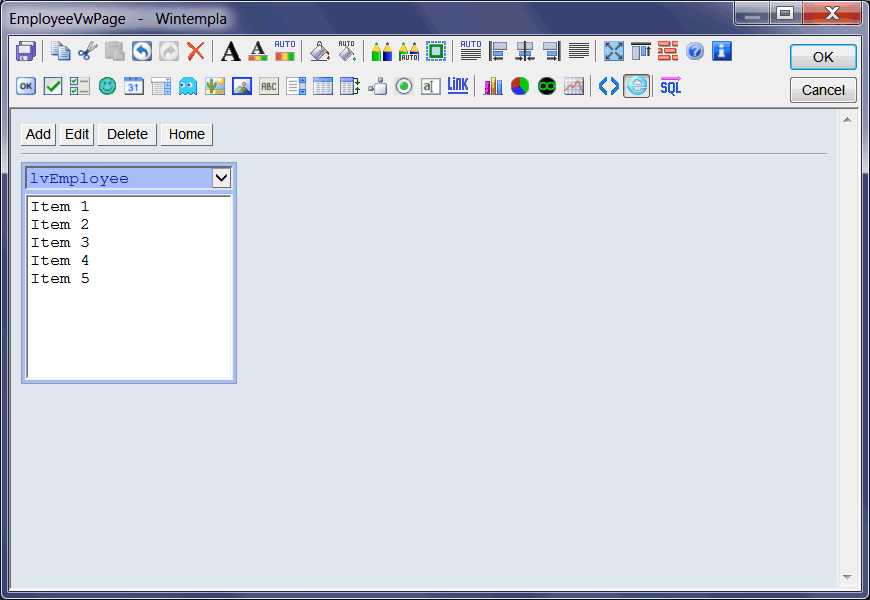
| Add and edit the web page: EmployeeVwPage. Use the onclick event on the Delete button. |


| Step I |
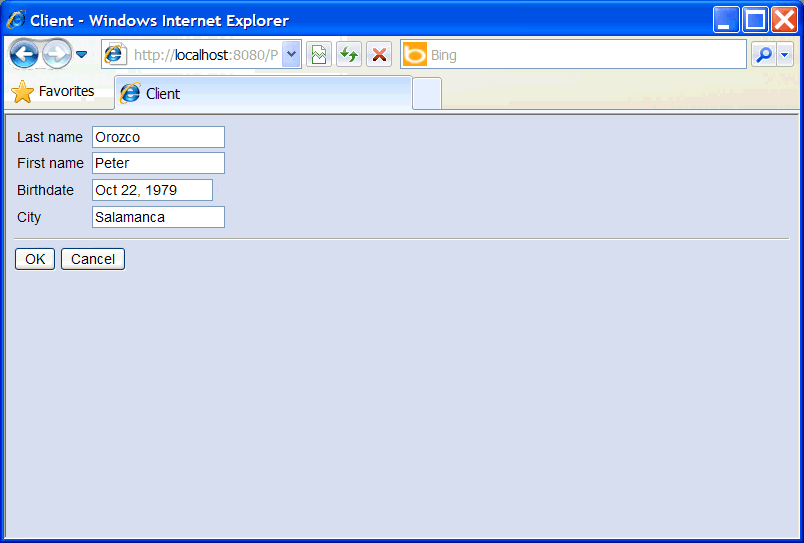
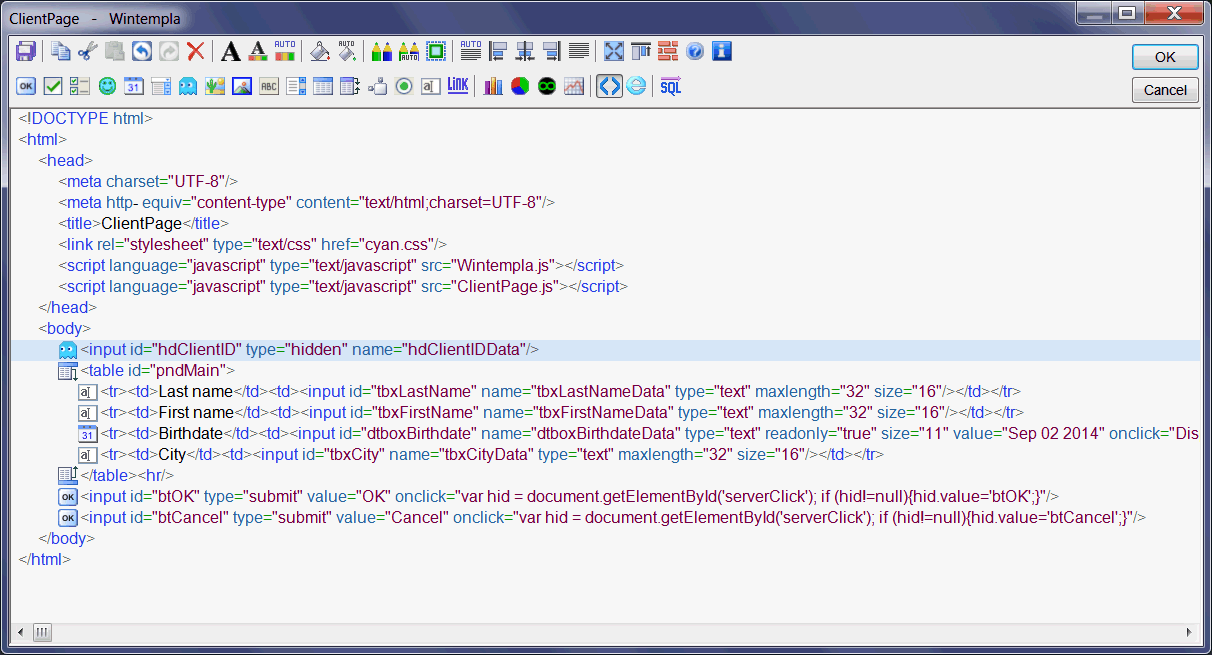
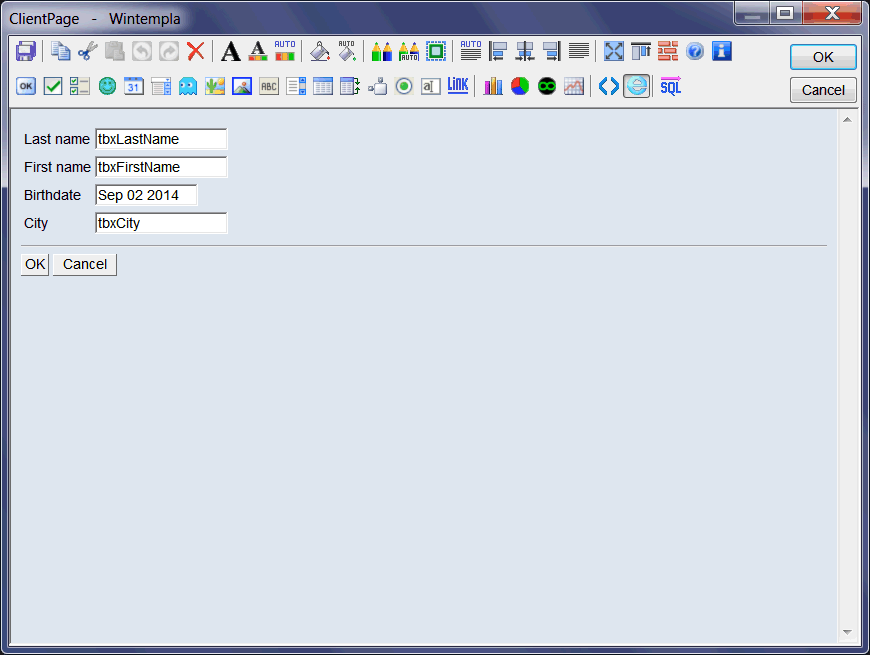
| Add and edit the web page: ClientPage. |


| Step J |
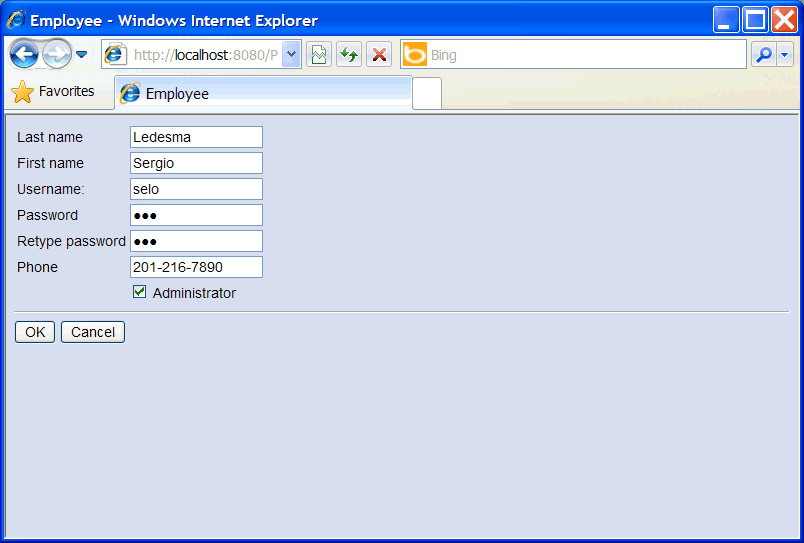
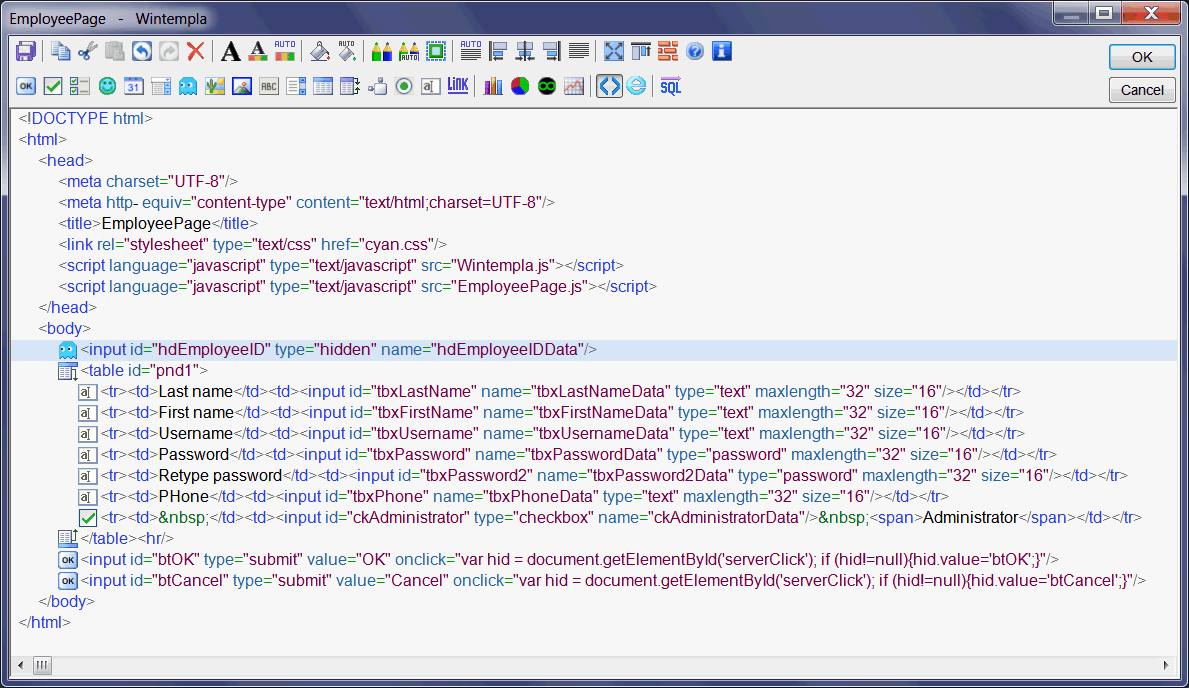
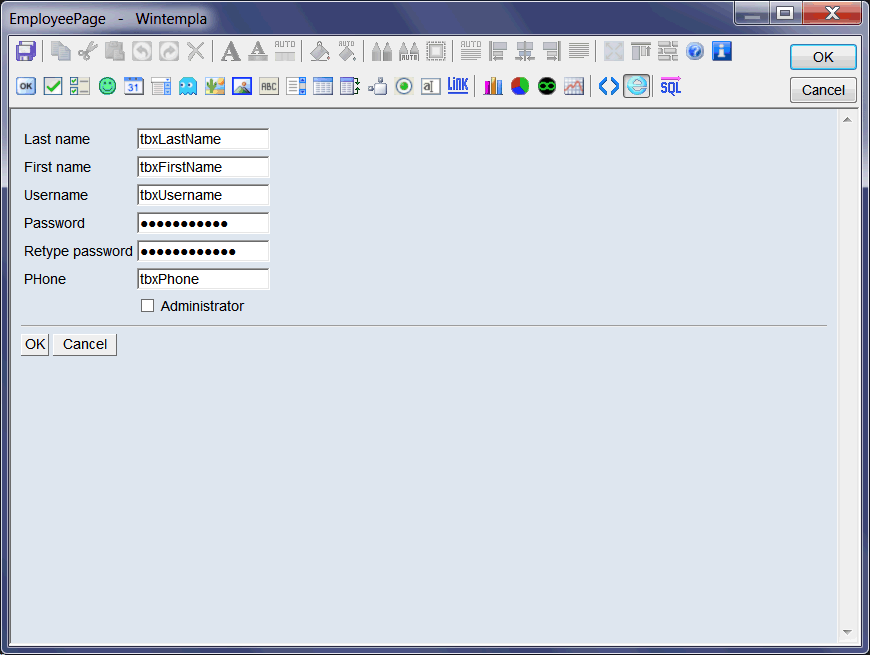
| Add and edit the web page: EmployeePage. |


| Step K |
| Edit the PeopleMngWeb.cpp file to include header file of the four web pages. |
| PeopleMngWeb.cpp |
| #include "stdafx.h" //________________________________________ PeopleMngWeb.cpp #include "PeopleMngWeb.h" #include "EmployeeVwPage.h" #include "ClientVwPage.h" #include "EmployeePage.h" #include "ClientPage.h" ... |
| Step L |
| Run your program. |

| Step M |
| Edit the files ClientVwPage.h and ClientVwPage.cpp |
| ClientVwPage.h |
| #pragma once //_____________________________________________ ClientVwPage.h #include "resource.h" class ClientVwPage: public Web::Page { public: ClientVwPage() { } ~ClientVwPage() { } void UpdateListView(); private: ... }; |
| Step N |
| Edit the files EmployeeVwPage.h and EmployeeVwPage.cpp |
| EmployeeVwPage.h |
| #pragma once //_____________________________________________ EmployeeVwPage.h #include "resource.h" class EmployeeVwPage: public Web::Page { public: EmployeeVwPage() { } ~EmployeeVwPage() { } void UpdateListView(); private: ... }; |
| Step O |
| Edit the files ClientPage.h and ClientPage.cpp |
| ClientPage.h |
| #pragma once //_____________________________________________ ClientPage.h #include "resource.h" class ClientPage: public Web::Page { public: ClientPage() { client_id = -1; } ~ClientPage() { } int client_id; private: ... }; |
| Step P |
| Edit the files EmployeePage.h and EmployeePage.cpp |
| EmployeePage.h |
| #pragma once //_____________________________________________ EmployeePage.h #include "resource.h" class EmployeePage: public Web::Page { public: EmployeePage() { employee_id = -1; } ~EmployeePage() { } int employee_id; private: ... }; |